はじめに
こんにちは。テクノロジー本部の三堀です。 今回は、Googleの年に一度のテックカンファレンス「Google I/O 2019」に参加してきたので、レポートを書いていきたいと思います。 内容としては、以下について触れていこうと思っています。
- 興味のあったセッション、コアトピック
- 会場の様子、体験できること
- 感想
長い文章になると思いますが、会場の様子などの写真を交えながら、「Google I/O」の魅力を伝えていこうと思います。よろしくお願いいたします。
Google I/Oの概要
Google I/Oは年に一度開催されるGoogleのテックカンファレンスです。 今年は、5/7~5/9で3日間かけて開催されました。 毎年多くの参加者がいて、今年は約7000人ほど参加していたそうです。 また、Google I/Oでは、多くの新商品や新技術の発表があります。 セッション数は約170。21のカテゴリに分かれています。 会場は、カルフォルニア州マウンテンビューのGoogle本社の近く、「Shoreline Amphitheatre」というところで行われており、おそらく東京ドーム2個分ほどはあるのではないかという広い敷地のなかで、様々なイベントが行われます。

興味のあったセッション、コアトピック
Google I/Oでは多くのセッションがあります。その中で私が興味を持った発表内容についていくつかジャンルに分けて紹介していきます。 ジャンルは大きく5つに分類しました。それぞれ解説していきます。
- AR
- ML/AI
- Android Q
- Cross Platform
- New Devices
AR
まずは、本カンファレンスの目玉、「AR」です。 ARとは、「Augumented Reality」の略で、日本語では「拡張現実感」と訳されたりもします。 有名な事例で言えば、「PokemonGo」などが例として上げられるかと思います。
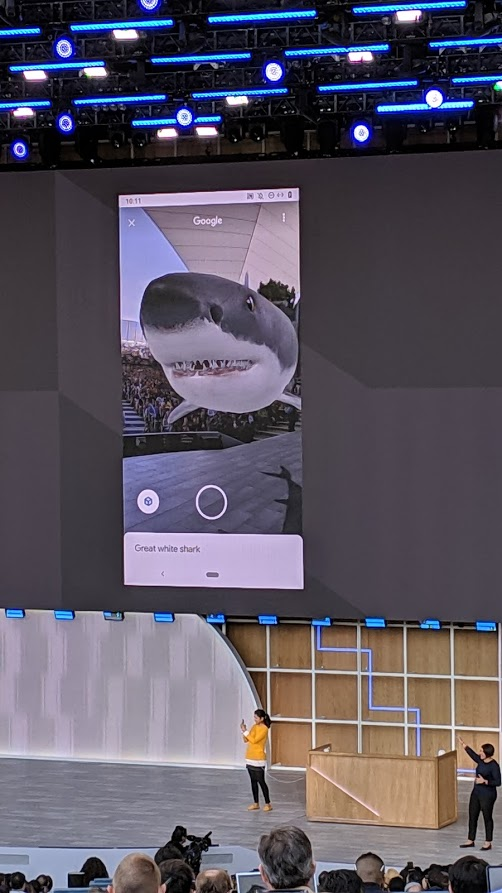
そんなARですが、今年のI/OではKeynoteの最初のトピックとして紹介されていました。 まず、会場内の移動の助けになってくれるARMapの紹介があり、その後ステージ上にサメを登場させるデモなどがありました。 このデモでも言っていたのですが、カメラ内で物体の奥行きなどを認識して、サメの大きさが実寸大の大きさになるように実装されているという話でした。 これが、Depthカメラなしで実現しているということですからGoogleのAIを用いた認識技術は本当にすごいなと思いました。

あとはGoogle Lensアプリのバージョンアップです。新しいGoogle Lensでは、ただカメラで読み取った文章をテキスト化できるだけではなく、それを発音できたり、そのまま翻訳できるようになるとのことです。そして、その翻訳結果は、カメラ上に翻訳した文字をARで補完してくれます。なので、わざわざ一文ずつをGoogle翻訳で検索する必要はなく、カメラをかざすだけですべての文字を翻訳することができます。この機能は、後ほど紹介するAppReviewにおいてとても便利だったので、そちらでも紹介しようかと思っています。
実際に動いているものをご覧になりたい方はこちらのGoogle Keynoteのセッションをご覧ください。
また、今年のIOでは、昨年まであったVRのセッションが0だったようです。それだけGoogleはARを本気でやっていこうという意思表示なのかもしれません。
ML/AI
次は、ML/AIについてです。念の為お断りしておくと、私はARを含め、ML/AIにも精通しているわけではないので、だいぶ浅い内容での紹介となってしまいますが、ご了承ください。 今となってはGoogleといえばAI技術だと言っても過言ではないと思います。ML KitやCloudAI、TensorFlowなどのツールやライブラリがあります。 そんな中で、今年大きく取り上げられていたのが、オンデバイスでの実行です。 今までは、クラウド上にあった膨大な学習モデルを、オンデバイスに持ってきて、通信環境がない状況でも利用できるAIをアピールしていました。 これを実現する上で、もともと100GBあったモデルを0.5GBに圧縮しているということです。どうやってそんなに縮めることができたのかはわからないですが、通信環境がない状況でも高性能なAIが使えるというのは、利便性の向上に繋がるなと思いました。 このオンデバイスでのMLモデルを使った応用例として、「Live Caption」「Dance Like」などがありました。
Live Caption
動画に対して、自動でキャプションをつける機能です。オンデバイスでの実行なので、通信環境がない状態でも使用できます。 こちらが誕生した背景としては、多くのユーザは動画を閲覧する際、音が出せない状態で見ることが多いという調査結果があるそうです。 こちらは、Keynoteで紹介されていたので、気になる方はそちらで詳しくご覧ください。
Dance Like
こちらはDeveloper Keynoteでのデモです。 デバイスのGPUを使って、リアルタイムで人物の領域判定を行って、かつ同時にダンスのお手本との適合率を計算してくれるというものです。 こちらは後ほど紹介する展示ブース(Sandbox)でも体験ができるようでした。
また、Material DesignにMLについてのガイドが追加されたことも話題となっていました。
Android Q
Android Qは、次のAndroidの新OSです。現在はBeta版で、Pixelなどいくつかの端末でBetaプログラムに登録すれば、試すことができます。 こちらのAndroid Qについても今年のIOでは、いくつかの新機能が紹介されました。
Privacy
Android Qについて語る上で欠かせないのは、Privacyの問題です。 昨年のFacebookでの事件でもそうですが、ユーザのデータがいつも取られているという状況に、プライバシーという観点から警鐘を鳴らす流れがあります。 その影響があってかAndroid Qでは、ユーザのPrivacyを守るためのいくつかの機能追加がありました。 例えば、「設定」アプリからPrivacyについての設定の項目が上位に来たり、自分が送信する情報を選択することができるようになったりなどがあります。 あとはLocationのパーミッションがアプリが起動しているときのみ有効にするといった設定ができるようになるなどの変更があるようです。 また、Androidだけではなく、Chromeにもそのような設定が追加されるとのことです。
New Feature
以下のようにいくつか注目の新機能がありました。
- Scoped Storage
- Bubbles API
- Dark theme
- Gesture navigation
- Foldable support
- New Feature for Share sheet, Notification
個人的に興味があるのはGesture NavigationやDark theme、ScopedStorageあたりです。 Gesture NavigationはiOSのような画面の端をスワイプするとバックキーを押したのと同様の画面遷移が追加される新仕様です。 Dark themeは、システムの設定からDark modeという全体的に暗くなるモードに変更することができるとのことです。これによって、アプリでは、DarkThemeだった場合のColorやThemeなどを検討する必要が出てくるということですね。 また、Scoped Storageは今までと外部ストレージの扱いが変わるという話があるので、それぞれしっかりキャッチアップして、必要であれば弊社アプリも対応していかねばならないなあという所感です。
ここに紹介しきれないほど多くのFeatureがありますし、現在Beta3ですが、次バージョンには仕様が変わっている可能性もあるので、詳しくは以下のAndroid Developersの公式サイトにて、ご確認いただければと思います。
https://developer.android.com/preview?hl=JA
KotlinがAndroid開発First言語に
今回I/Oに参加してみて思ったのが、Kotlinの期待値や需要の高まりです。 GoogleもAndroid開発する上では1番目に推奨される言語であると名言しましたし、今後はAndroid開発する上ではKotlinが当たり前になり、Javaは非推奨となることが予想されます。iOSでいうObjective-Cのような感じでしょうか。 また、今回Jetpack ComposeというAndroidのUIを宣言的に記述できるライブラリが発表されましたが、こちらはKotlinのCompilerPluginで実装されていますし、Kotlinの表現力がないと不可能なライブラリなので、KotlinFirstの流れになってきているのは間違いなさそうです。
Cross Platform
Flutter
今回参加してみて、最も印象に残った一つが「Flutter」の盛り上がりです。 Flutterは、Dart言語で記述され、AndroidStudioなどで開発ができるGoogleのモバイル向けクロスプラットフォーム用SDKです。 今回のI/Oで、モバイルだけではなく、Webもサポートすることが発表されました。 ただ、Webサポートは、I/O前から公開はされていたようですが、I/Oで大々的に公表したことによって、Twitterなどでは一躍話題になっていたようです。 私もFlutterには注目しているので、今後の動向には注目していきたいと思っています。
Firebase
FirebaseはGoogleのモバイル向けプラットフォームですが、このI/Oでは元々ネイティブアプリ向けに提供されていた機能がWebにも対応したよという話がありました。 例としては、「Firebase Performance Monitoring」などが挙げられます。
New Devices
新デバイスの発表は毎年注目されている方も多いと思います。 今年のIOでは、Pixel3の廉価版の「Pixel3a」、スマートホーム用デバイスの「NestHub Max」などの発表がありました。 Pixel3aの発表では、暗いところでも明るい写真が撮れることをアピールするときの広告が印象的でした。
会場の様子、体験できること
大まかにGoogle I/O 2019のコアトピックについて解説していきましたが、ここでは、実際の会場の様子や、体験の内容などを写真を交えながら紹介していこうと思います。
スケジュール
私の大まかなGoogle I/Oでのスケジュールについて載せておきます。 基本的には、時系列に沿って、それぞれのイベントやブースなどについて紹介していこうと思います。
0日目
- 13:00頃 サンフランシスコ国際空港到着
- 14:00頃 Badge Pickup
- 21:00頃 Intel Google I/O 2019 Day 0 Party
1日目
- 6:30 ホテルからシャトルバスで会場に向かう
- 7:00頃 I/O会場に入場
- 10:00 Keynote
- 11:45 Lunch
- 12:45 Developer Keynote
- 14:00~18:30 Session、合間にSandboxを見る
- 18:30~ 夕食、AfterParty
2日目
- 7:30 ホテルからシャトルバスで会場に向かう
- 8:00頃 I/O会場に入場
- 8:30~ Session
- 12:00頃 Lunch
- 13:00~ Codelab
- 15:00~18:30 Session、合間にSandboxを見る
- 18:30~ 夕食、Concert
3日目
- 7:30 ホテルからシャトルバスで会場に向かう
- 8:00頃 I/O会場に入場
- 8:30 Codelab
- 9:00 AppReview
- 10:00 I/O Store
- 10:30 Session、合間にSandboxを見る
- 12:00頃 Lunch
- 12:30~16:30 Session、合間にSandboxを見る
Badge Pickup
まずは、サンフランシスコ国際空港からGoogle I/Oの会場となるMountainViewにある「Shoreline Amphitheatre」という場所に向かいます。 空港からは、Twitterで知り合った他の日本人の方とUberで相乗りして向かいました。
サンフランシスコは日本と気温的には同じくらいで、日差しがあると半袖でいいくらいの気候です。ただ、日が差していないところは、風があると寒く感じるところが多かったです。 私は、基本マウンテンパーカーを着て、熱くなったら脱ぐといった感じで行動していました。
会場に到着してまず行うのが、「BadgePickup」です。 Badge Pickupとは、いわゆる受付やチェックインのようなものです。これを済ませるとBadge(開催中首から下げるもの)とI/O関連のグッズが入ったバッグがもらえます。



バッグの中身はこちら。 Tシャツや水筒、ハンカチ、日焼け止めなど、I/O参加中に使えそうなものが多く入っていて良心的だなと思いました。いくつかステッカーも入っていたので、嬉しかったです。

また、Badge Pickupの順番で、次の日のKeynoteの席エリアが決まります。よって、早ければステージ前のエリアを確保することができるので、前の方で見たい方は前日の朝からBadge Pickupを済ませる人も多いようでした。 さらに、参加してみて気づいたのですが、サンフランシスコへは、昼ぐらいに到着する便が多いように思えるので、確実に前の席を抑えたいのであれば、前々日から前乗りしておいて、前日の朝に会場に着けるようにしておいた方が良いのかなと思いました。
Intel Google I/O 2019 Day 0 Party
BadgePickupのあと、前夜祭的なイベントに参加しました。 私が参加したのは、Intel社が主催する「Intel Google I/O 2019 Day 0 Party」というものです。 Web上から無料登録ができますし、フードやドリンクも無料でいただけました。 基本的にパーティなので、交流の場ではあるのですが、こちらでは、Intelの方がいくつか展示を出していて、ChromeOS上でAndroid開発をする話など興味深い話がいくつか聞けました。 ただ、もちろんすべて英語なので、よくわからない部分も多かったです。。笑 また、多くの日本人エンジニアの方も参加されていましたので、普段関わらない方と交流できる良い機会でした。


I/O会場に入場
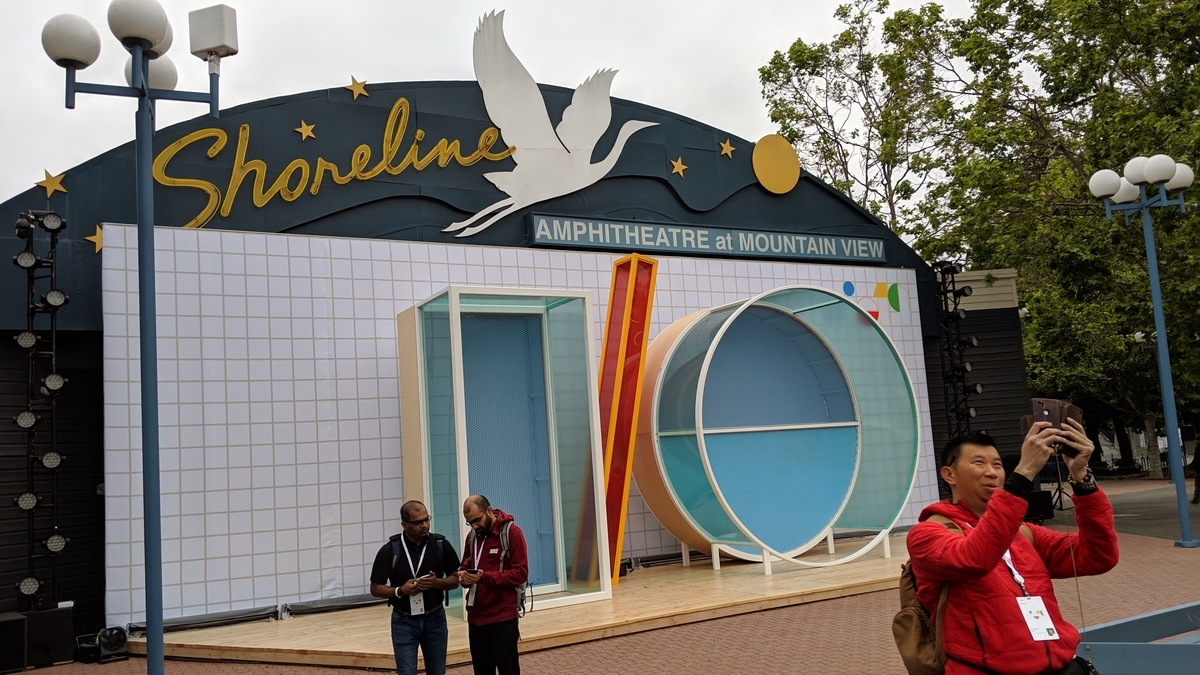
I/O当日の5/7になり、会場に向かいます。会場へはホテルからのシャトルバスに乗って向かいました。 この日は、Keynoteの列に早めに並びたかったため、6時半発のシャトルバスに乗りました。 会場に到着すると、入場のゲートの列に並びます。 ゲートでは、空港の保安検査場のように、手荷物検査のあとポケットからものを出してゲートをくぐります。 その後少し歩くとI/OのLandmarkと呼ばれるモニュメントのようなものが見えてきました。 ここでついにI/Oに来たんだなという実感が湧いてきました。

記念撮影もI/Oのスタッフの方がしてくれるので、私も撮ってもらいました。思い出の1枚です。

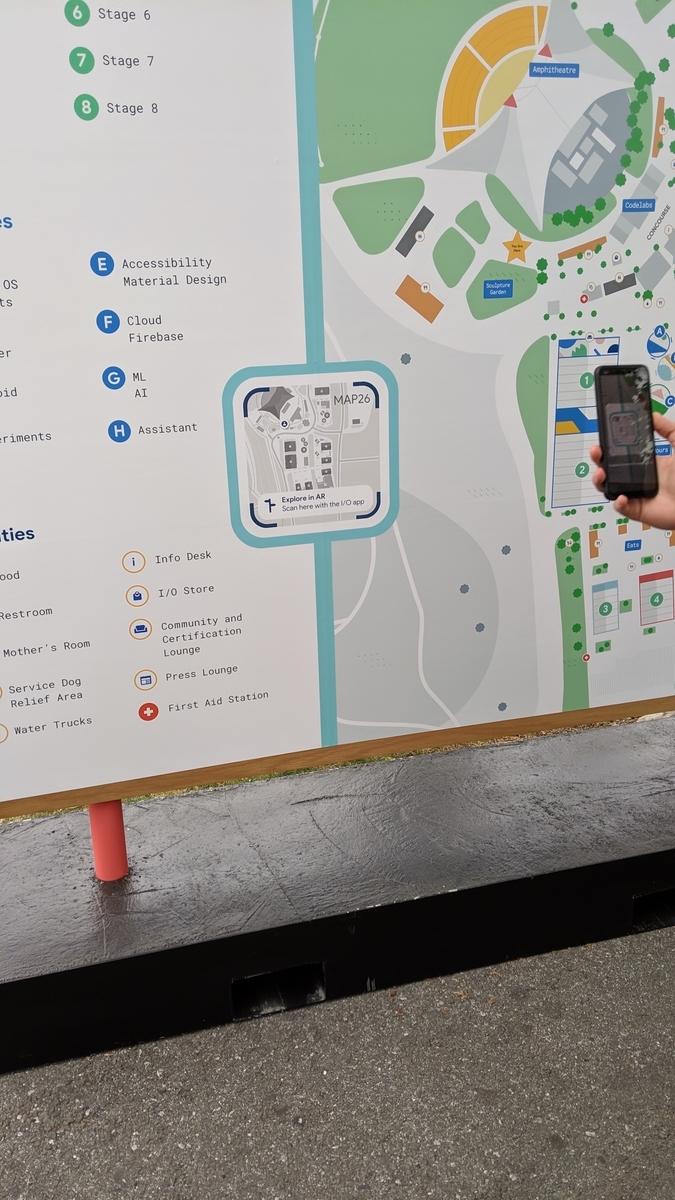
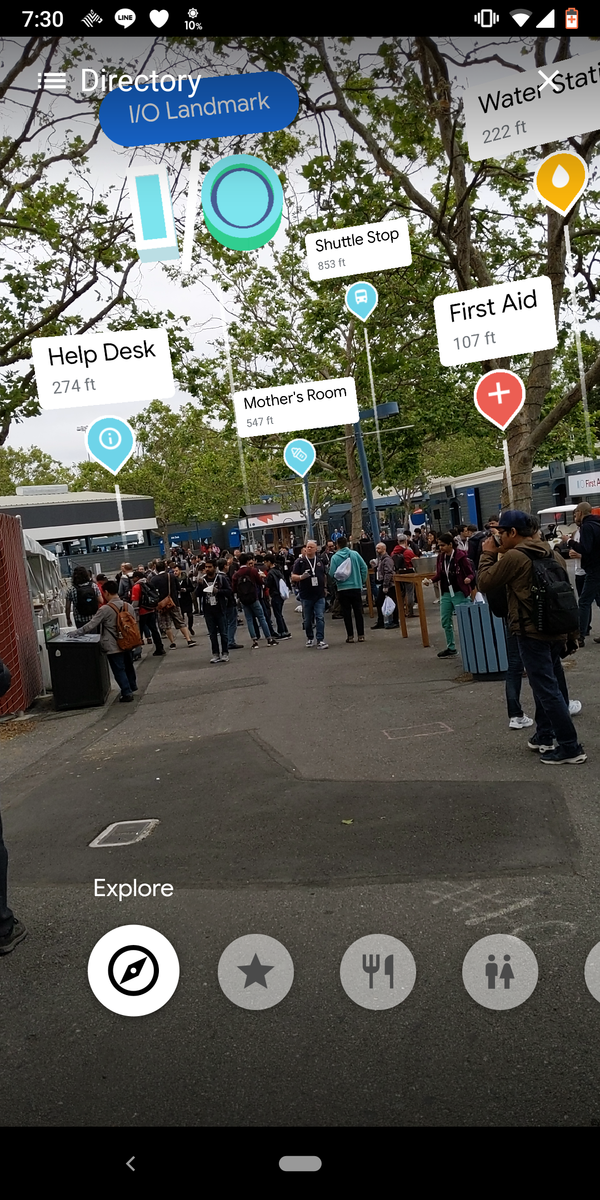
AR Map
また、先程今回の目玉は「AR」だという話をしましたが、それはセッション以外でも同様です。 「AR Map」という仕掛けがあり、これはGoogle I/O 2019の公式アプリのカメラで会場内に設置してあるマーカーを読み取ると、ARでどこにセッション会場があるかなどを示してくれるものです。 たしかに最初の方は会場の全体像がつかめないので、このようなAR Mapも便利だなあと感じるときもありました。ただ、後半になるとだいたい何がどこにあるかわかりますし、やはりマーカーを読み取るのが面倒なので、結局普通の地図を見てしまったりもしました。ですが、取り組みとしては面白いと思いますし、このようにARが生活の中に自然に入り込んでくる世界が今後待ち受けているのかなと思うとワクワクしてきますね。


Eat & Drink
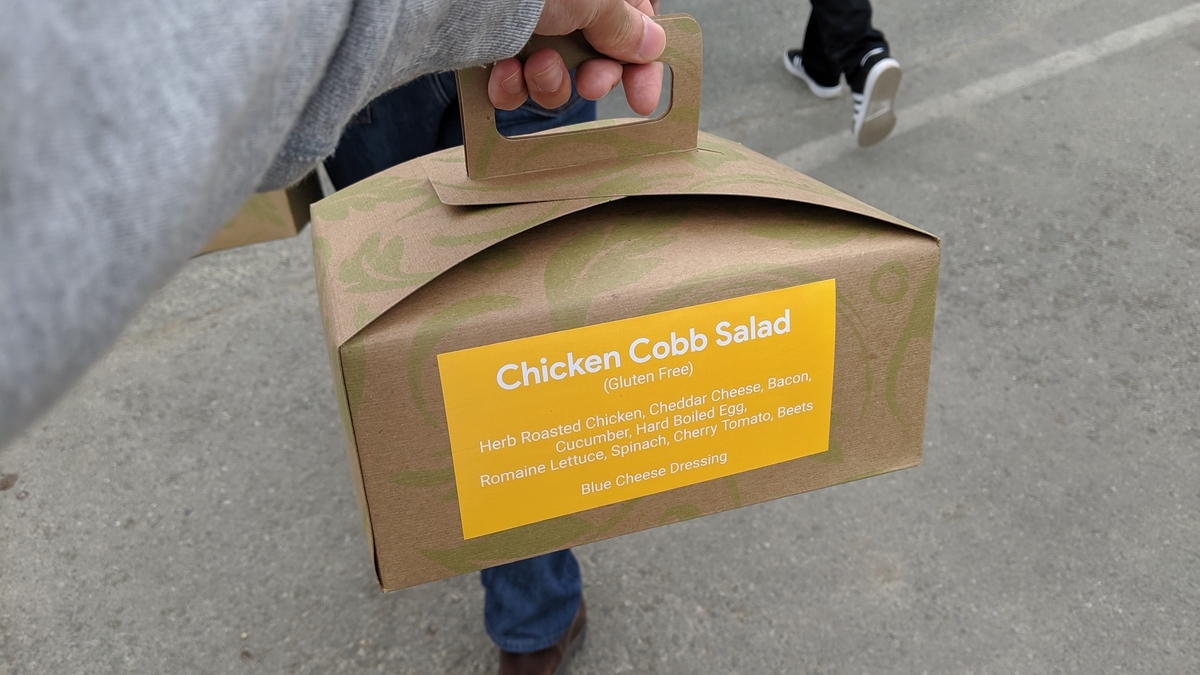
I/O会場内では、基本的に飲食は無料でできます。 朝食、昼食、夕食は出ますし、給水所やコーヒーのジャグ、コーラやスプライトなどの炭酸飲料の缶も無料で飲めます。 ただ、追加で食べたいスナック菓子などは売店があって、そこで買う形になります。 食事で一番驚いたのが、ランチの弁当の中にりんごがまるごと一個入っていたことです。今まで生きてきてりんごをまるごとかじったことがなかったので、多少衝撃を受けましたが、普通にりんご自体は甘くてとても美味しかったです。 ランチの弁当は6種類くらいから選べて、記憶が曖昧ですが、サンドイッチ、パスタ、サラダなどから選べたような気がします。 また、世界中の国々から参加者が訪れるので、宗教上これらを食べられない人向けの弁当なども用意されていたそうです。




給水所は、このように設置されていて、喉が乾いたら参加付録の水筒に給水します。

Session
次はセッションの様子を紹介します。 セッションはKeynoteの会場にもなっていた「Shoreline Amphitheatre」とSession用の別ステージが8つの合計9つの会場で行われていました。 もちろんいろんなセッションが違うステージで並列に走っているので、全てのセッションは見れませんでしたが、気になるものはピックアップして、見るようにしていました。私は、Androidアプリの開発をしているので、Android関連のセッションや、個人的に興味があるFlutterのセッションをいくつか見ました。
あと、セッションやAppReview、OfficeHourなどは公式アプリから予約ができます。なので、参加する前の日から気になるものをピックアップしておいてあらかじめ予約しておくとスムーズだと思います。 ただ、中盤〜後半くらいになってくると、人がいろんなところに分散しますし、参加者も減ってくるそうなので、だいたいのセッションは予約しなくても入れると思われます。


Sandbox
次はSandboxについて紹介します。 Sandboxは簡単にいうと、展示物用のテントです。ここでは、テントはいくつかジャンルごとに別れていて、8つのテントがあります。 種類は以下のようになっています。
- Chrome, Web
- AR, Flutter
- Android
- Experiments
- Material Design, Accessibility
- Cloud, Firebase
- AI, ML
- Assistant

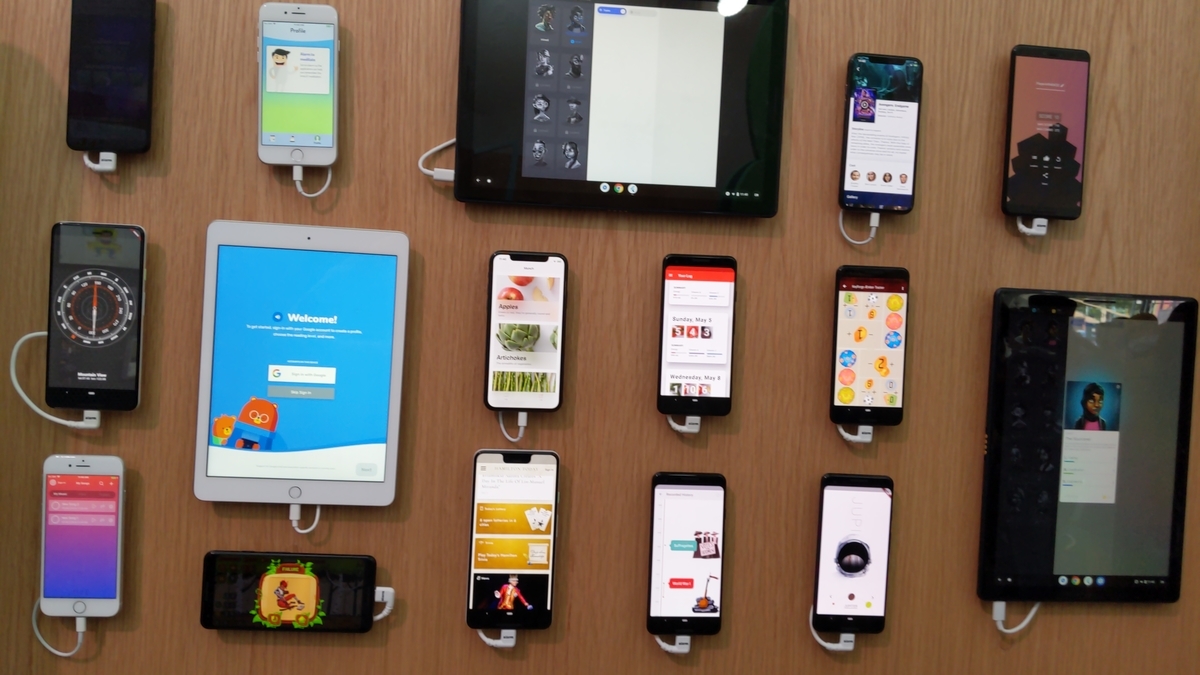
個人的には、AR,FlutterのSandboxが面白かったです。ARは端末を借りて、テント内に設置してあるいくつかのARのデモが体験できました。 また、Flutterの展示では、数々のデバイスでFlutter製のアプリが動いてる展示で、スマートフォン、タブレット関係なしに動かすことができるということがわかりました。


Gaming
こちらはGame技術の展示ブースです。 ここで私が注目したのは、「Stadia」です。 Stadiaはゲーム機を置かずして、クラウド上で操作や映像が同期されてプレイできるGoogleが開発した新しいゲーム技術です。
私も実際にプレイしてみましたが、個人的な感想としては、ゲーム機でやっているのとあまり変わらないくらいの操作性だと感じました。

Android for Cars
こちらは、Androidが車載器に搭載されていて、それを操作する体験ができるブースです。おそらく自動運転の研究やオートモーティブ系事業などをされている会社さんはとても興味を持たれたのではないでしょうか。 私は、こちらは体験できなかったのですが、かなり行列ができていて、30分ほどの待ち時間が書いてあった気がします。

Codelab
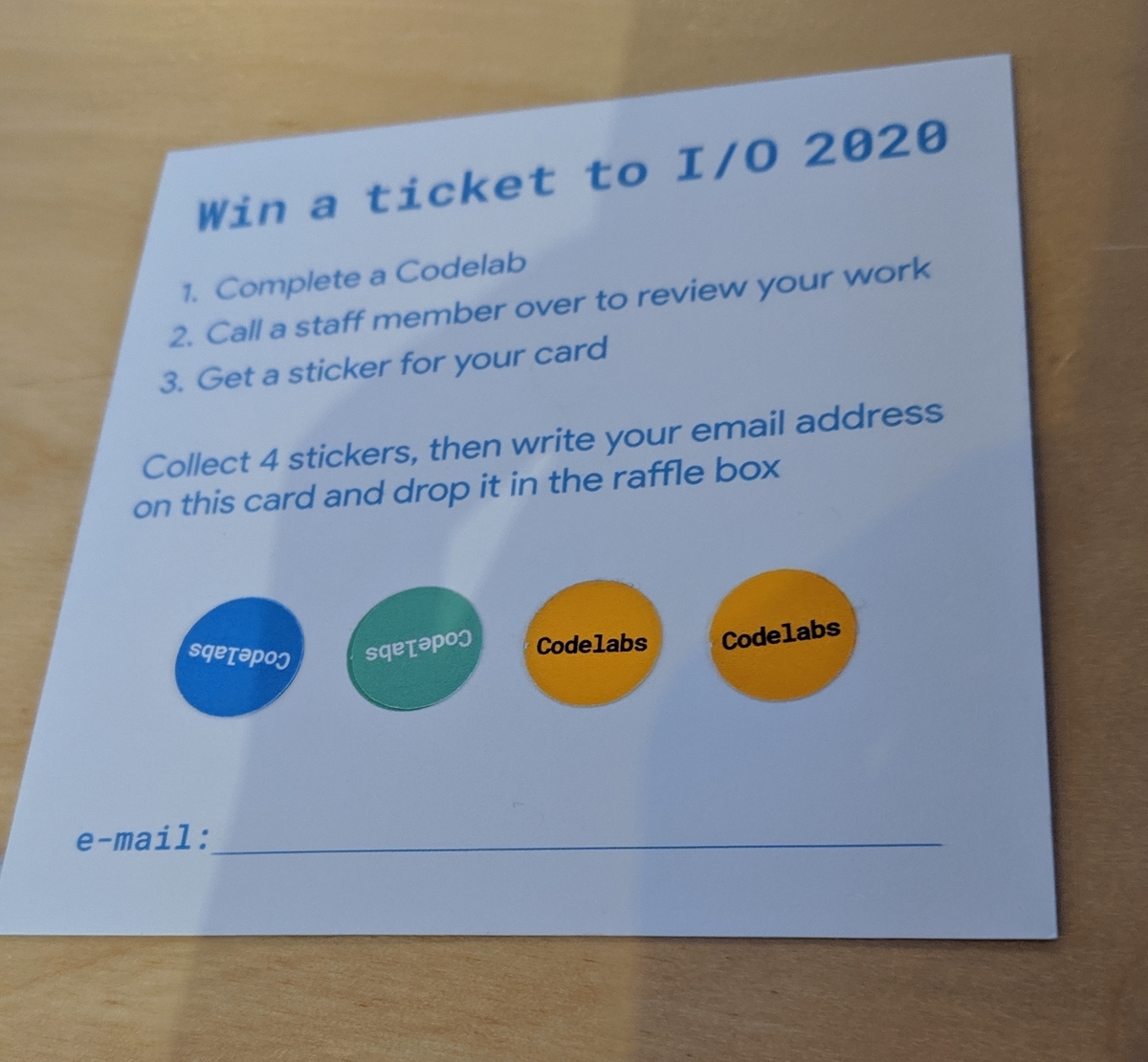
次はCodelabについて紹介します。 Codelabでは、Googleが予め用意してくれている課題があり、それを実際に自分でコーディングをして課題をクリアしていくというブースになります。 課題は多くの種類があるので、自分が興味があるものから選んで実施することができます。 私は、ARCoreというARアプリを開発するためのライブラリを使った課題1つと、Flutterの課題を3つやりました。 課題をクリアするとシールがもらえ、4つシールを集めると、来年のGoogleI/Oのチケットの抽選に申し込むことができます。 しかし、この抽選は4人しか当たらないらしく、倍率的にはとても厳しいと思います。。

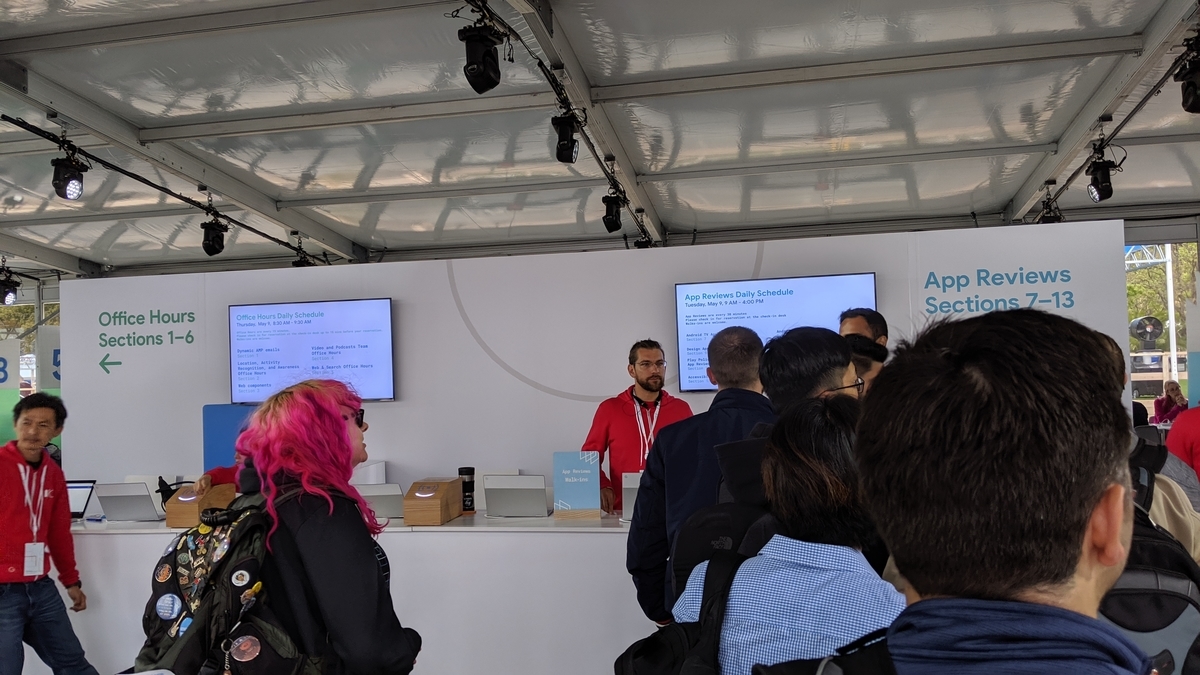
App Review
次にはApp Reviewについて紹介します。 App Reviewはその名の通りGooglerの方にアプリをレビューしてもらえるブースで、いくつかのジャンルに分けて開催されています。例えば、Android, Material Design, Web, TV, Gameなどが挙げられます。今回私は、「Android App Review」としてレビューを受けました。 また、何をレビューしていただいたかというと、私が開発を担当している弊社アプリ「ルナルナ」をレビューしていただきました。 レビューの結果は、ここでは詳細には公表いたしませんが、画面遷移の仕方や、コンポーネントの配置など主にUI/UX周りを見ていただきました。 とても貴重なアドバイスをいただけたので、今後の改善活動に活かしていきたいと思っています。
レビューを受ける際の様子
レビューを受ける上で最初は口頭だけで頑張ろうとしていたのですが、さすがに限界がありました。何度も聞き返すことがあったり、思ったことを伝えられなかったりなど。。
そこで、ツールとして便利だったのは、2つのアプリです。「Google翻訳」、「Google Lens」です。
Google翻訳は翻訳で使えるので、用途はそのままです。伝えたいことを文字で入力して、お互い見せるという感じです。
そして、今回特に驚いたのがGoogle Lensのアプリです。これは何のために使ったかというと、レビューしてもらうアプリのロケールが現在日本語にしか対応していないため、アプリ内のテキストの意味などをGooglerの方が理解できるようにするためです。実際のやり方は私の端末でアプリを表示し、Googlerの方の端末でGoogle Lensを起動して読み取るようにします。今回Keynoteで発表されましたが、Google Lensで読み取ったテキストは、上からARのような感じでカメラ画面に上から翻訳したテキストを表示してくれます。なので、いちいちGoogle翻訳でアプリのコンポーネント一つ一つの意味を調べることなく、アプリ内の全てのテキストを翻訳できますし、アプリのレイアウトにうまく溶け込んだ形で意味を理解することができます。ただ、これはまだ一般公開されていないようなので、Googlerの方はおそらくBeta版を使って読み取ってくださったのかもしれません。
Tips
また、ここでいくつか感じた点などをTipsとして紹介いたします。
私含め、英語が苦手だという方で、口頭で説明するのが不安なときには、最初に一応文字に起こして質問する内容をメモしておくと良いと思います。最悪伝わらなかったとしても文を見せれば意味を汲み取ってくれると思いますし、緊張して忘れてしまうなども防げると思います。
会話の内容は録音しておくとよいです。あとで終わったあとにもう一度聞き直すことができるので、レビューを受けた内容を忘れてしまったということも防げると思います。
App Reviewだと少し重いかなと思う方や、ちょっと軽く質問してみたいだけという方は、Sandboxに行っていただいて、そこで質問するというのもありです。私の知り合いは、何人かSandboxの方で質問してみたという方がいらっしゃいました。
Googlerの方にアプリをレビューしてもらうというのは本当にI/Oならではの経験だと思うので、是非I/Oに参加される方は行ってみることをおすすめします。とても人気のブースなので、公式アプリで予約を取ってから行くとスムーズでしょう。 ちなみに同じ建物にOfficeHourというものもありますが、こちらはアプリのレビューなどはなしに、開発上で困っていることや、ライブラリのロードマップなどをGooglerの方に聞けたりするスペースになります。

After Party
一通りセッションが終わったあとも、Google I/Oは終わりません。夜にもいくつかコンテンツが用意されています。 1日目と2日目でそれぞれ紹介したいと思います。
1日目
1日目は、会場各所で、イベントや、ダンスパフォーマンス、パレードなどが行われていました。 その中でも紹介したいのが、「ARCade」というブースです。 ARCadeという名前はアーケードと「AR」をかけているようで、ARを使ったアーケードゲームが体験できるブースでした。 会場は、昼はセッション会場だった建物を使っていて、建物の中は多くの人で賑わっていました。 いくつかゲームがあったのですが、一番の見どころは「Dino Runner AR」というゲームです。 これはなにかといいますと、Chromeで通信エラーが起きた際にスペースキーを押すとスタートするゲームありますよね?それのARバージョンになります。 ステージ上で3人ずつ体験ができ、その3人で対戦ができます。
私も実際に体験してみたのですが、端末上でも恐竜がARで表示されていて、デバイス上とスクリーン上それぞれでプレイ状況が同期できているようでした。 こちらはARCoreというライブラリを用いて実装されているということで、私も少し触ってみようかなという気持ちになりました。 そして、このときたまたま3人の中で1位になれました。1位の方はMCの方にインタビューされるのですが、何を言って良いのかわからず「Thank you!」とだけ言ってその場を去りました(笑)


2日目
2日目は、コンサートがありました。 コンサートは、2組のアーティストがパフォーマンスを披露していました。 特に2組目の「The Flaming Lips」という方々のパフォーマンスは圧巻でした。私は存じ上げなくて恐縮ですが、ロック界では大御所の有名な方のようです。 風船が客席に飛んできたり、巨人がステージ上に登場したりなどの凝った演出に、これは本当にテックカンファレンスなんだろうかと多くの方が思っていたようですが、 参加者を楽しませる工夫が随所にあるという観点で見ると、これも世界最大級のテックカンファレンスと呼ばれる所以なのかなと思いました。

I/O Store
最後にI/O Storeについてです。I/O StoreはI/O限定グッズが変えるワゴンで、会場内に2箇所ありました。 私は3日目に買いに行ったのですが、3日目となると完売しているものが多かったです。 私が行った頃には、Tシャツ(黒)は全て売り切れ。Tシャツ(青)はXS,S,XLサイズのみ。ドロイド君フィギュアは全て売り切れ。パーカーは確かサイズ全てありました。Tシャツ(黒)、ドロイド君フィギュアは欲しかったですが、仕方なく、Tシャツ(青)、パーカーを買いました。やはり欲しいものがあれば1日目のうちに買っておいた方が良さそうです。

Others
他にもいくつか展示物やブースがあったので、軽く紹介していきます。
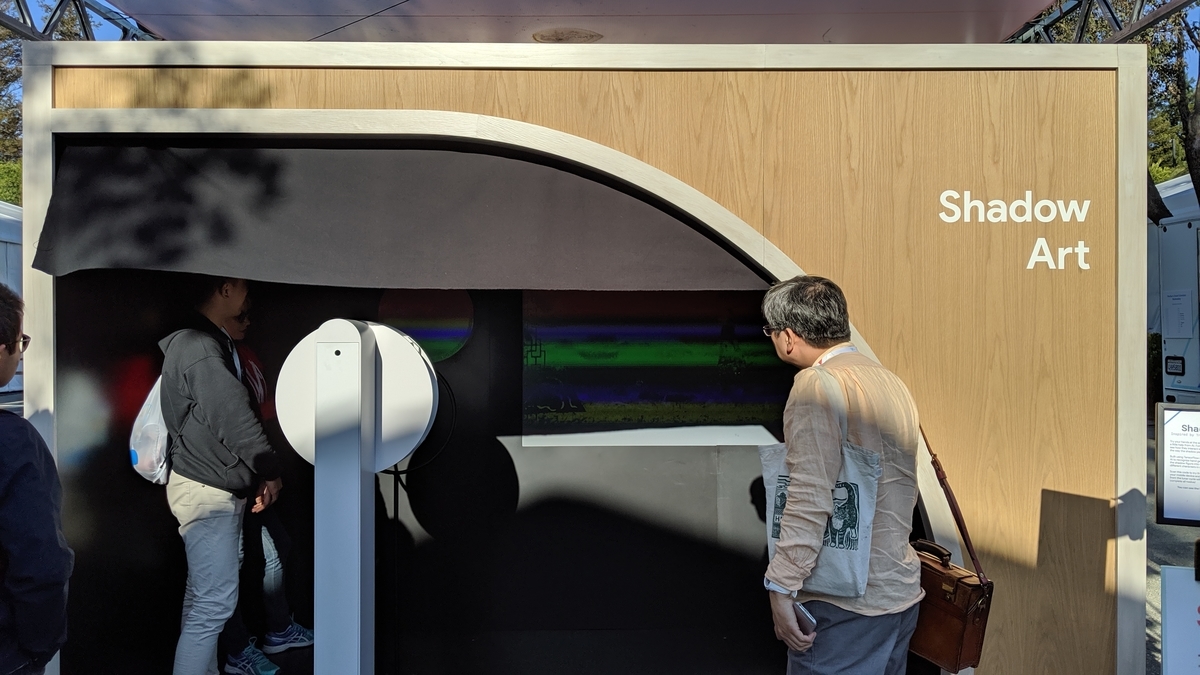
Shadow Art
こちらは、AIと影絵を合わせた展示で、手で影絵をAIが認識して、その認識した物体に応じて映像が変化していくというものでした。 他のSandboxなどと比べるとマイナーな展示だと思いますが、こういった隠れスポットがあるのが、I/Oの面白みの一つだとも思いました。

LT space
LTをやっているスペースもありました。おそらく若手のGoogle社員の方々なのかなと思いましたが、詳細はわかりません。

Community Lounge
こちらはCommunity Loungeと呼ばれる技術者のコミュニティの交流スペースです。 私が見に行ったときには、Go言語のMeet upが行われていました。

まとめ
本当に充実した3日間でした。Google I/Oという名前からも伝わってくるように、ただセッションを聞くInputだけではなく、Output(codelabでコードを書いたり、Googlerとのコミュニケーション)もできる場が整っている点がとても魅力的だなと感じました。 また、様々な分野でのセッションや展示があるので、Androidエンジニアだけではなく、AIエンジニアや、Web系、インフラ系などエンジニアの人なら誰でも楽しめるようなイベントだなと感じました。とは言っても特にAndroidのセッションが多いので、Androidをやっている人はもう飽きる余地がないのではとも思います。 さらに、新ライブラリや新製品の発表の場に立ち会えるのはとても感動的でワクワクします。今回多くのライブラリや、新機能が発表されましたが、まだalphaやbetaであるものがほとんどであるので、しっかり今後の動向をキャッチアップして、導入できそうなものや対応の必要がありそうものがあれば弊社サービスでも対応していきたいと思います。
長くなってしまい恐縮ですが、最後までご覧いただきありがとうございました!