こんにちは、エムティーアイの井上です。今回はこれからWeb開発を始めたいという方向けにWeb開発の基礎を紹介します。
このシリーズのゴールはWeb開発に必要な3つの言語 HTML, CSS, JavaScript の仕組みを理解し書けるようになることにあります。HTML, CSS, JavaScriptでテトリスを作りながらそれぞれの仕組みをご紹介いたします。 全体で4部構成になっており今回はその第1弾【入門編】となります。
- 第1部 【入門編】Web開発未経験者 ←イマココ
- 第2部 【HTML&CSS基礎編】簡単な仕組みはわかっているという人向け
- 第3部 【HTML&JavaScript基礎編】簡単な仕組みはわかっているという人向け
- 第4部 【応用編】Web開発経験者向け

3つの言語の役割について
Web開発では「構造」「デザイン」「動き」と役割を分割しそれぞれに言語が存在します。
HTML
そのWebページ全体の構造を表すための言語です。 "<"と">"で挟まれた<タグ>を用いて、タイトルや文書、写真などに関して 何をそのWebページに表示しそれらがどういう役割をもって配置されるのかを記述します。 CSSファイルやJavaScriptファイルを読み込み3つの言語をつなげる役割も果たします。
CSS
HTMLで記述されたそれぞれの要素に対してその見た目をどうするか記述します。 例えば文字の大きさや色、画像の大きさ、要素の背景色などなど...
JavaScript
そのWebページにおける処理を記述します。 JavaScriptという名前ですがJavaとは全く関係ありません。 ボタンがクリックされたり、キーが押されたりしたときにHTMLに記述した要素を変更したりすることができます。 具体的にできることはあまりに多いので実際に作る中で徐々にわかってくると思います。
開発環境について
Webの開発環境にはVisual StudioやWebStormなどのIDEを利用することもありますが、ブラウザ自身にデバッグ機能があるためテキストエディタで編集しブラウザでデバッグを行うという流れで開発を進めることも可能です。 今まで使用していたIDEがある場合はそちらを利用することをお勧めしますが、とくに使った経験のない方はテキストエディタを使用することをお勧めいたします。
始める前に
これからそれぞれの言語で記述されたファイルを作成しますが、全体の構成を理解するために空のファイルの状態で全体のフォルダ構成を構築します。 まず適当な作業ディレクトリでプロジェクトフォルダを作成してください。 そして以下と同じ構造になるようにファイルとフォルダを作成してください。

はじめてのHTML
HTMLを用いて"Hello World"と表示してみます。 まず初めにHTMLファイルのひな形は下記のとおりになります
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
このように<開始タグ>と</閉じタグ>によってタグ自体を囲んでいくことで全体の構造を表していきます。
各タグは以下のような意味を持っています。
<!DOCTYPE html> : 記述形式がHTMLである
<html></html> : この中にすべて書いてある
<head></head> : 文字エンコードやタイトルなど目に見えない部分に関する記述がある
<meta> : 目に見えない情報
<title></title> : このWebページのタイトル
<body></body> : 目に見える部分
このひな形をindex.htmlに入力してください。
タグの中には<meta>タグのように閉じタグを省略するタイプもありますが、すぐ後ろに閉じタグが隠れていると考えていただければ入れ子構造は崩れませんね。 この構造が最も基本的な構造となり、Web開発では主に<body>タグ内に様々な要素を追記していきプログラムを完成させていきます。 まずは一番大きな見出しを意味する<h1>タグを使用して"Hello World"を表示してみます。
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>Hello World</h1> </body> </html>
この状態でindex.htmlを保存してブラウザで開いてみましょう。 大きく"Hello World"と表示されるはずです。

はじめてのCSS
次にCSSでデザインを変更してみます。 まずはindex.htmlを編集しstyle.cssを読み込ませます。
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <h1>Hello World</h1> </body> </html>
次にstyle.cssを編集します。 全体の背景色と"Hello World"の文字色を変更するために次のコードを追記します。 CSSではHTMLで記述した要素それぞれに対してデザインを変更できます。
style.css
body { background-color: #263238; } h1 { color: #FFFFFF; }
index.htmlを更新すると以下のようになっていますか?

このときに色として指定している#に続く特殊な表記を「カラーコード」と言います。 「カラーピッカー」で検索すると簡単にその色のカラーコードを調べることができます。 なお上記の例ではタグ名を使用していますが他にもクラス名やIDなども利用できます。 こちらも非常に多岐にわたるため作りながら覚えていきましょう!
はじめてのJavaScript
次にJavaScriptで画面に動きをつけていきます。ウェブで使用する言語の中で最もプログラミングらしい言語がこのJavaScriptになります。変数を定義したりif文やfor文などを駆使して様々なプログラムを作成できます。 それではその第一歩としてプログラムで"Hello World"という文字を"はじめてのJavaScript"に変えてみましょう! まずJavaScriptでHTMLタグを認識するためにidを振ります。 そしてJavaScriptも読み込みます。
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <h1 id="hello_text">Hello World</h1> <script src="./js/main.js"></script> </body> </html>
次に先程振ったidをもとにJavaScriptでタグの間に書かれた文字を書き換えます。
main.js
document.getElementById("hello_text").textContent = "はじめてのJavaScript";
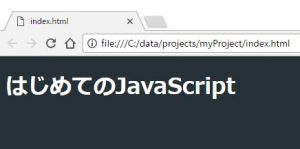
これでHTMLファイルを開いたときにJavaScriptはidをもとにタグを取得し文字書き換えます。

JavaScriptはすぐに実行されてしまうため文字が変わったというより初めから"はじめてのJavaScript"と書いてあるようにしか見えないでしょうか?JavaScriptはさまざまなタイミングで実行することができるので次回から学んでいきましょう!
これでウェブ開発に使用する一通りの技術に触れました。3つとも全く異なる書き方の言語でややこしかったでしょうか?ウェブではそれぞれの機能「構造」「デザイン」「動き」に別れて言語が用意されているためそのことを念頭に置くことでそれぞれのプログラミング言語が頭の中でごちゃまぜにならなくて済むかと思います。
次回はそれぞれの言語を使って実際にゲームらしいもの作っていきます!